Day 29: Orienting users
Yesterday, I wrote the documentation for my component in Storybook.
Today, I’m going to orient users using standalone pages.
I want Storybook to be more than just a display shelf for components. I want to answer the question: “what’s the purpose of this design system?” and give users clear, simple steps how to install and integrate the design system into their projects. I’d also like to provide helpful information like latest version, contribution guidelines, and how to get help or provide feedback.
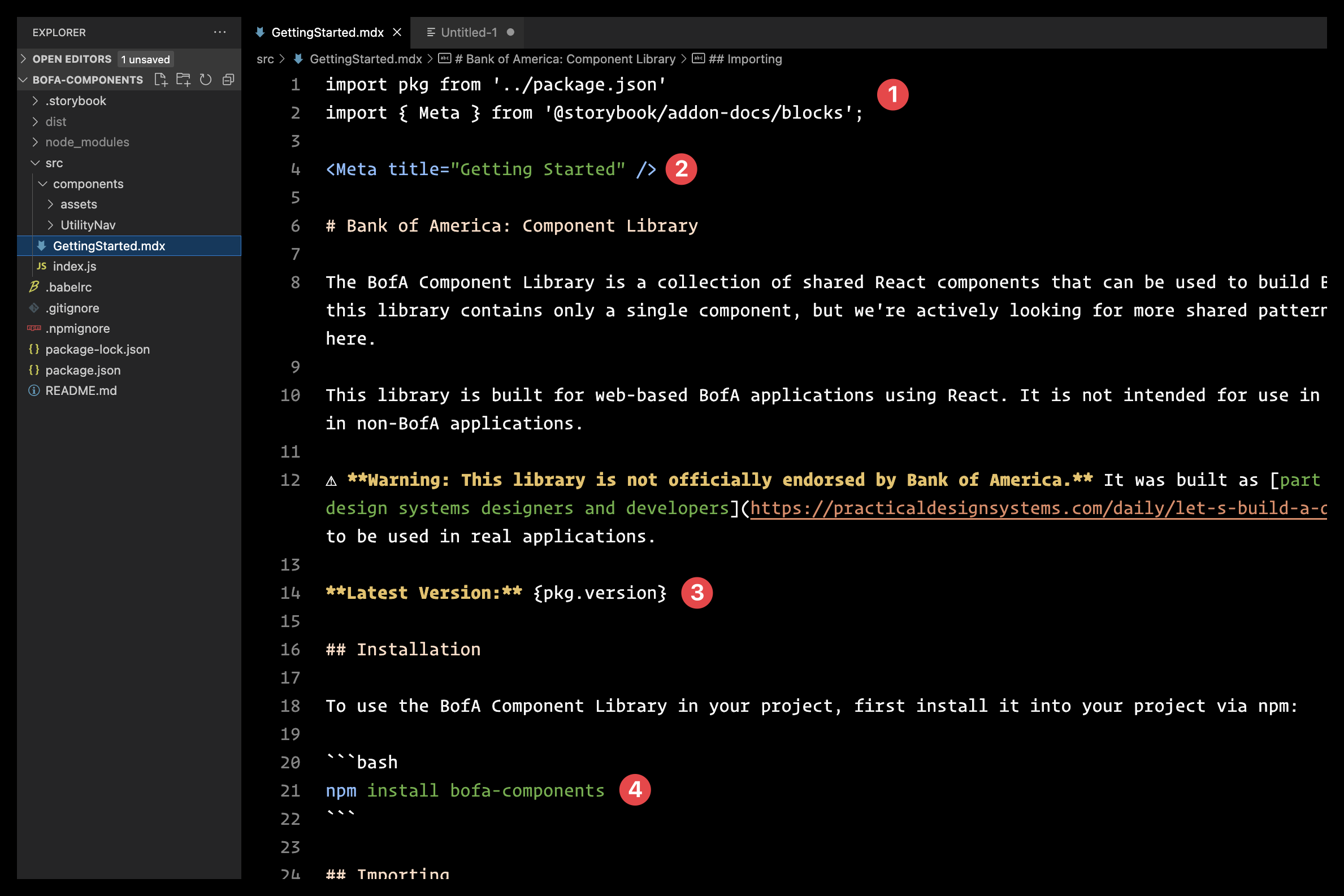
I created a new file named GettingStarted.mdx and put it in the root src folder. The name and location doesn’t matter, as long as its in a location where Storybook looks for stories.
Here are a few noteworthy things in that file:

- Import the Storybook Meta object to define the page title and my
package.jsonfile so I can reference the current version number on the page - Set the page title
- Reference the latest version number
- Include code blocks with language-specific highlighting
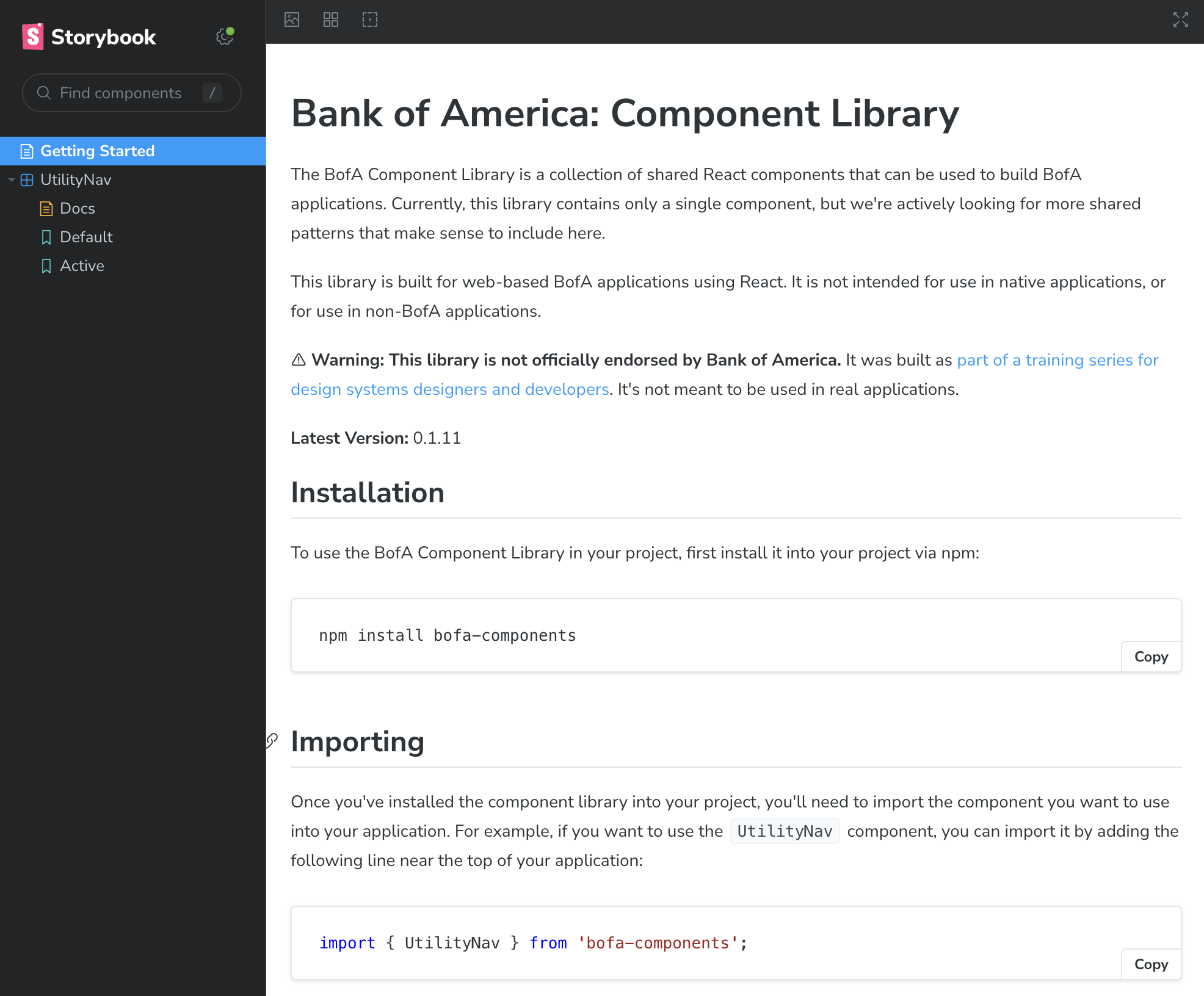
As you can see, this results in a page that is clear and easy to parse. It comes up first and orients the user instead of taking someone directly to a component page:

I’ve included more not pictured here, like contribution guidelines, a link for submitting questions or feedback, and links to the relevant Github repo and npm package.
To make it easier to share with the imaginary engineering team, I published my Storybook to a public URL using Chromatic, a suite of cloud-based tools by the people who make Storybook. The free account level is very generous, and it provides a lot of great functionality, like public publishing and visual regression testing. It’s a good starting place for teams with not much budget.
Check out the public Storybook site →
Tomorrow, we collaborate with engineering!
—
P.S. If you’ve just joined the list, I’m in the middle of a practical design system build. You can catch up at the beginning of the series here.
—
Cheers,

Up Next: Day 30: Role-playing collaboration
Design Systems Daily
Sign up to get daily bite-sized insights in your inbox about design systems, product design, and team-building:
New to design systems?
Start with my free 30-day email course →